History for "Brand and Content"
-
Updated by Megan Pastor, Jul 24, 2023 at 12:52pm
APPLIES TO: Coworking, WorkplaceCustomize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
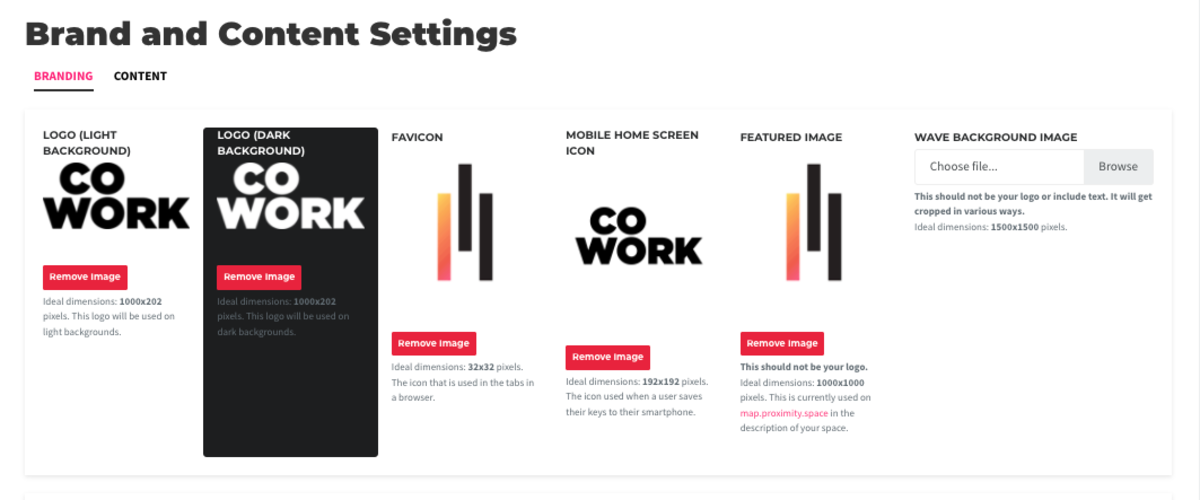
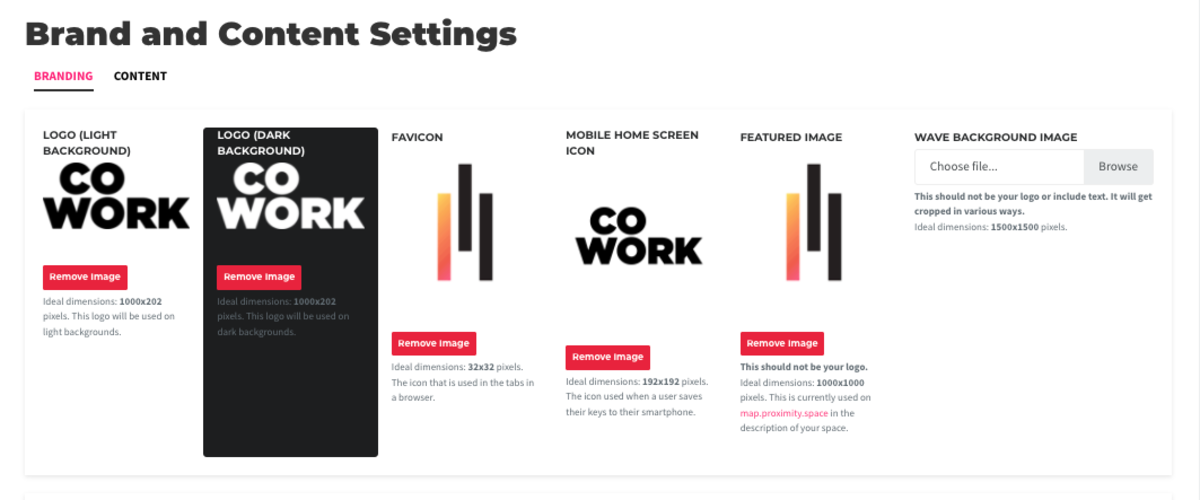
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
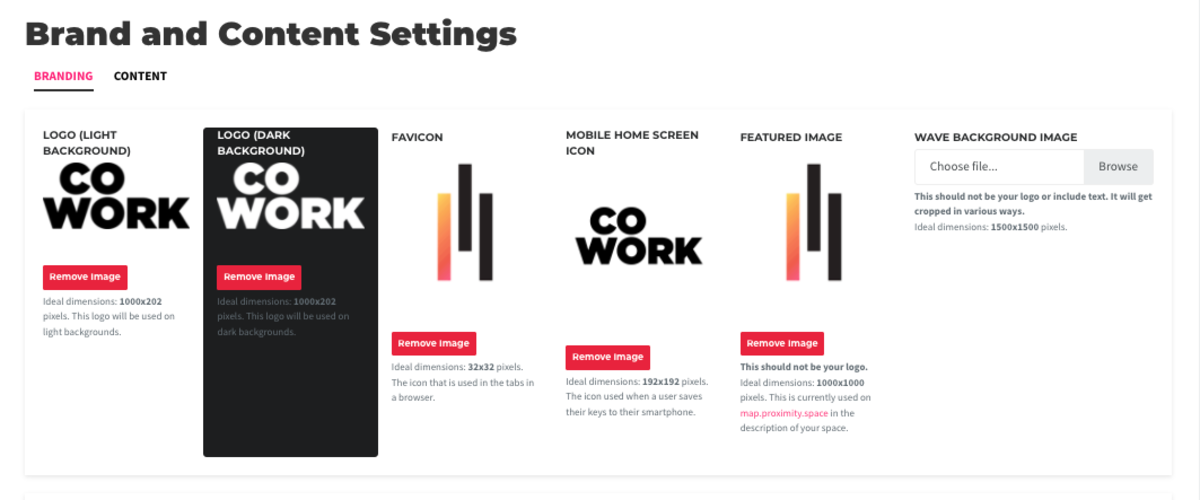
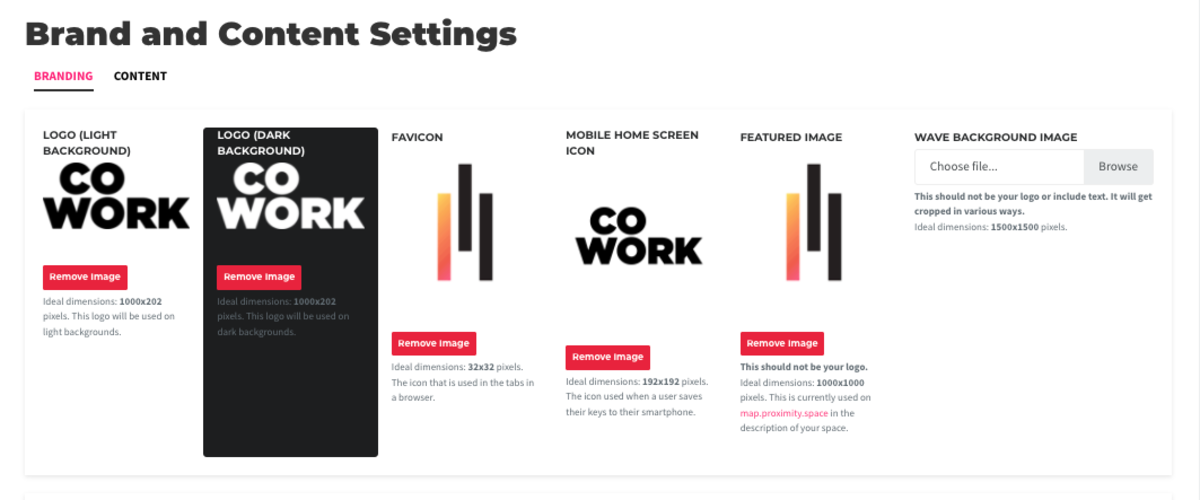
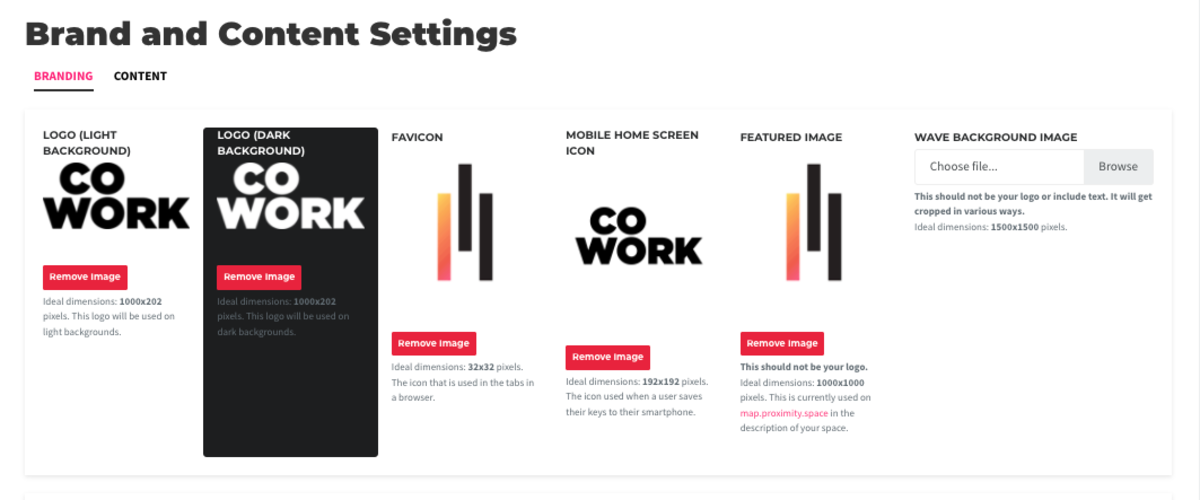
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually, this is your logo.
- Add your Featured Image which is the image used to show your space in various link previews and shouldn’t be your logo.
- Add your Proximity Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.

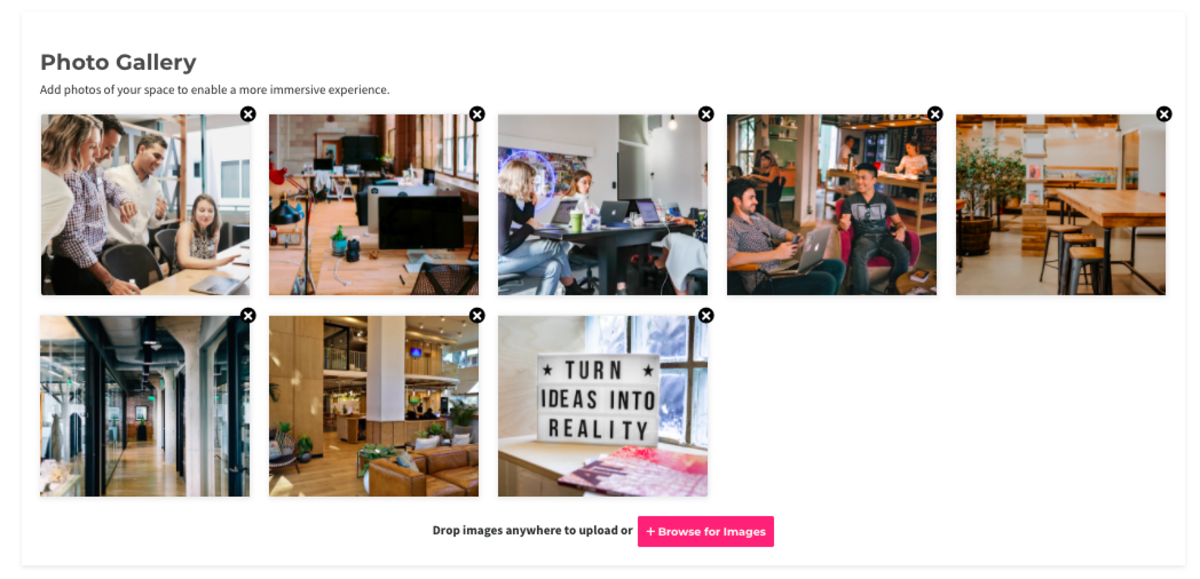
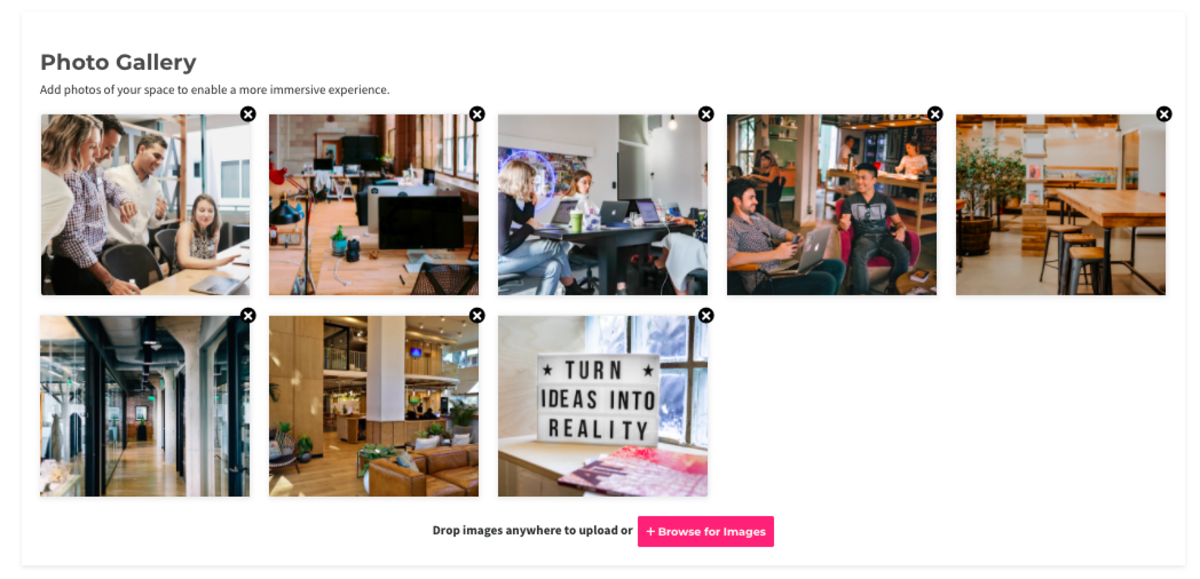
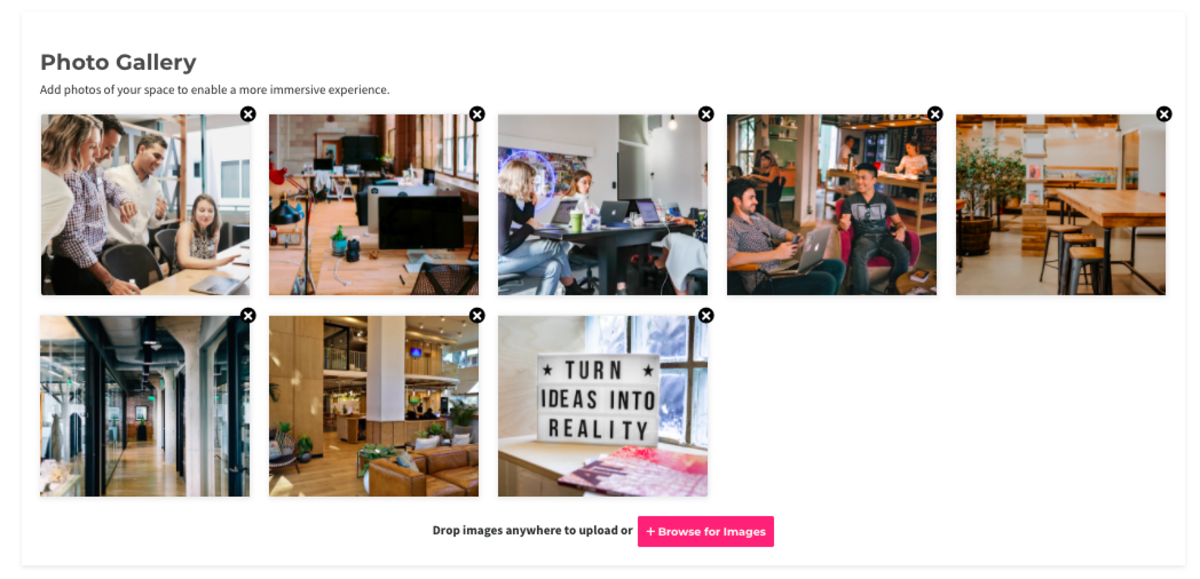
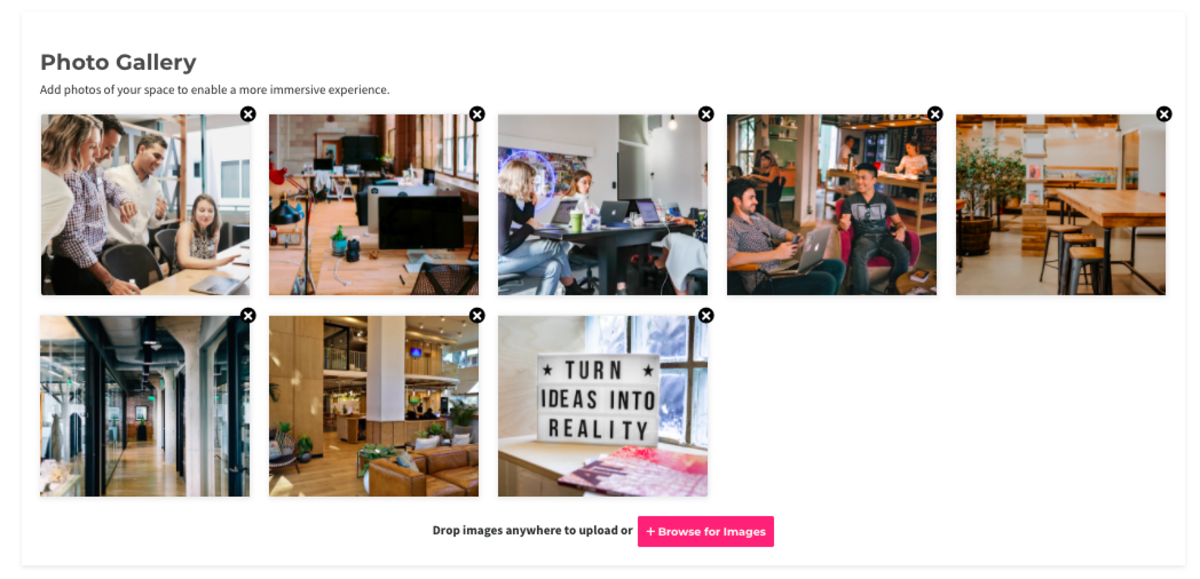
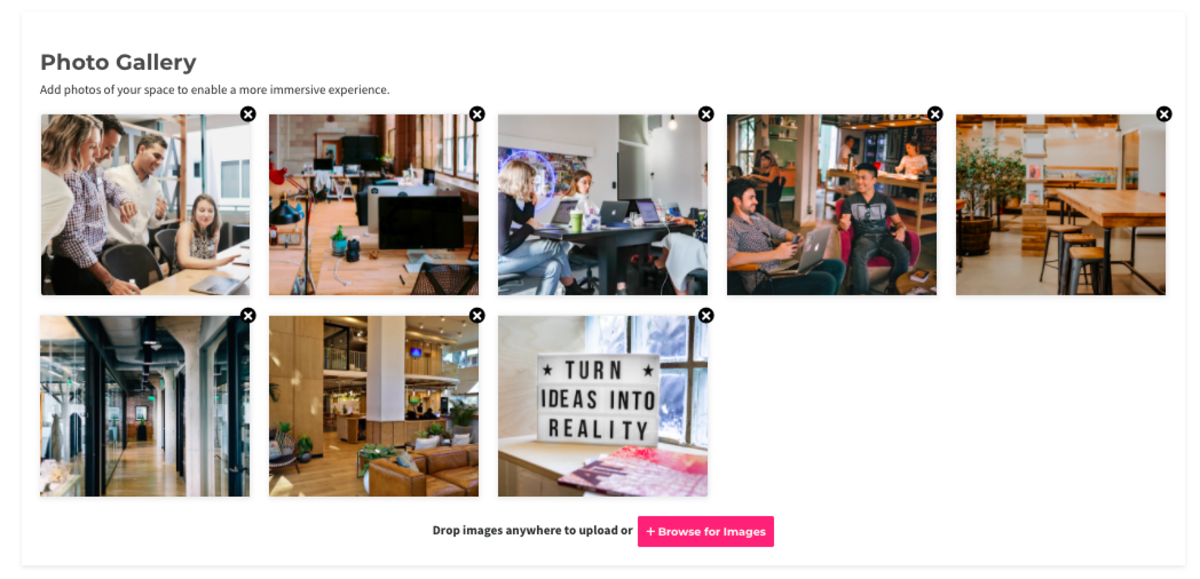
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.

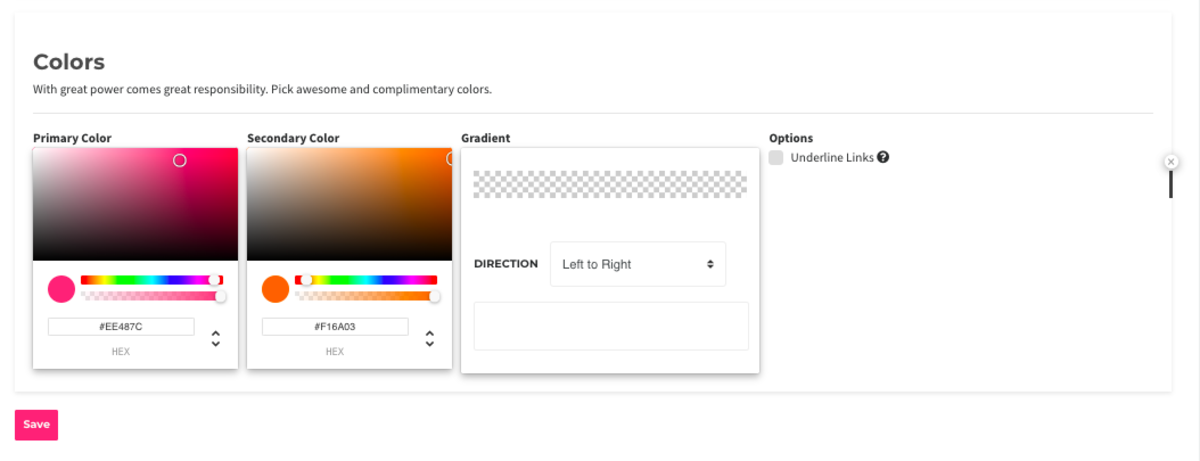
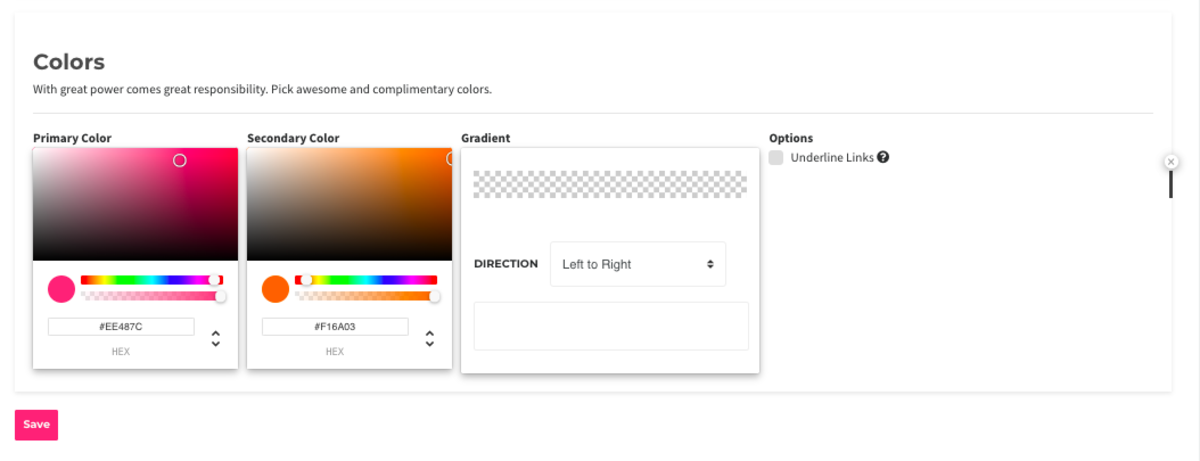
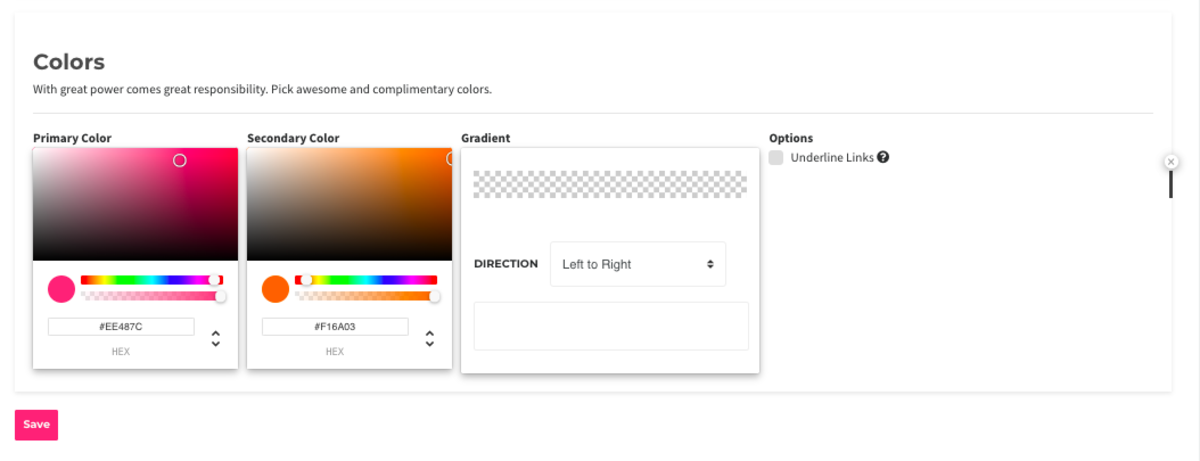
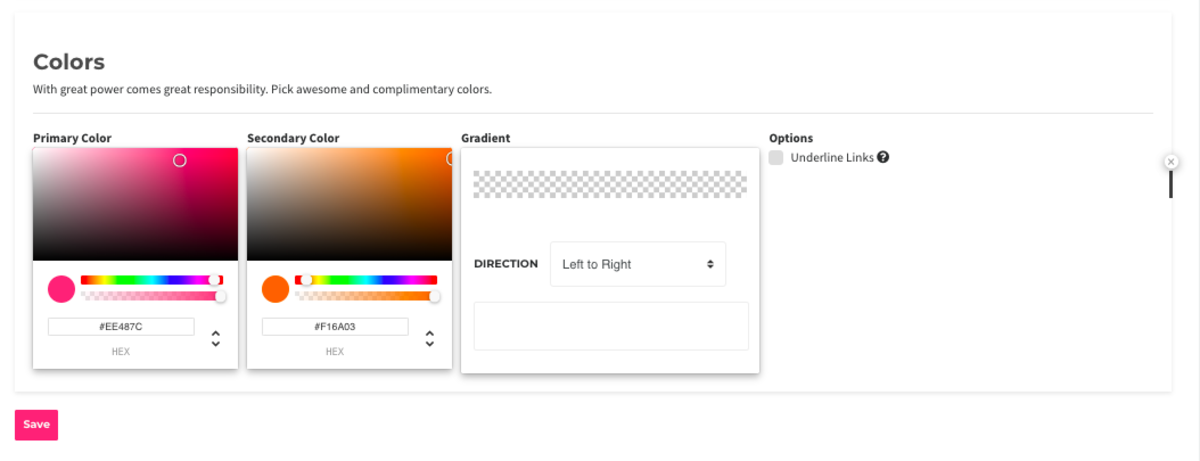
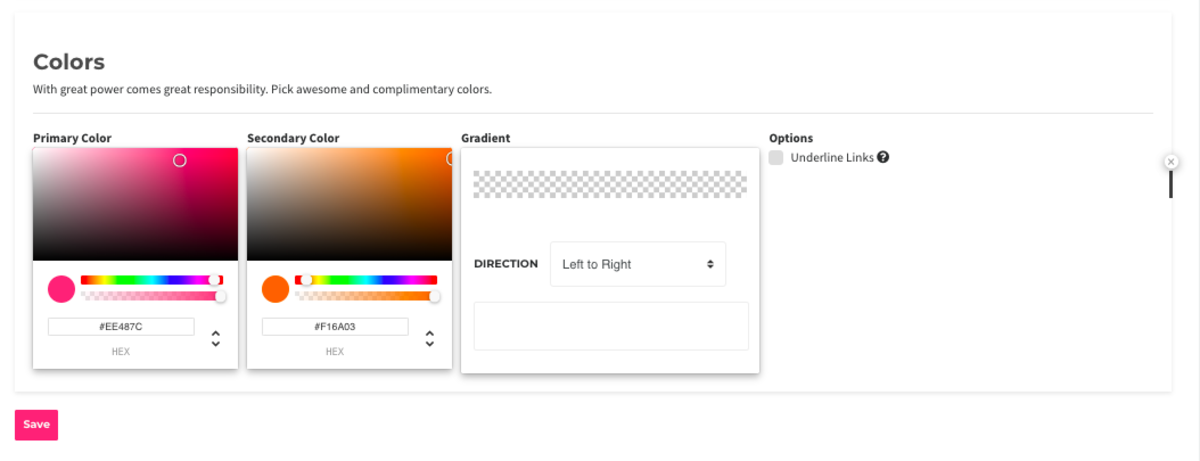
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
- Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.

Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
- Wifi Information: This is displayed on the homepage. Enter a Welcome Message to users that they'll see upon logging in as well as your Wifi network/password if you want that displayed.
- Add your branded images.
-
Updated by allison blevins, Jul 09, 2023 at 4:41pm
APPLIES TO: Coworking, Workplace
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually, this is your logo.
- Add your Featured Image which is the image used to show your space in various link previews and shouldn’t be your logo.
- Add your Proximity Wave
WaveBackground Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.

- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.

- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
- Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.

Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
- Wifi Information: This is displayed on the homepage. Enter a Welcome Message to users that they'll see upon logging in as well as your Wifi network/password if you want that displayed.
- Add your branded images.
-
Updated by allison blevins, Jul 09, 2023 at 12:16pm
APPLIES TO: Coworking, Workplace
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space
on map.proximity.spacein various link previews and shouldn’t be your logo. - Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.

- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.

- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
- Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.

Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show
on the Proximitymapas your Space Info.- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
- Wifi Information: This is displayed on the homepage. Enter a Welcome Message to users that they'll see upon logging in as well as your Wifi network/password if you want that displayed.
- Add your branded images.
-
Updated by Megan Pastor, Jun 22, 2023 at 3:12pm
brand,content,images,message -
Updated by Megan Pastor, Jun 22, 2023 at 3:12pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.

- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.

- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
- Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.

Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
- Wifi Information: This is displayed on the homepage. Enter a Welcome Message to users that they'll see upon logging in as well as your Wifi network/password if you want that displayed.
MY 1.5.22ER 7.19.21 - Add your branded images.
-
Updated by McKenna Yoder, Jan 05, 2022 at 1:14pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
Add your branded images.Add yourLogowith a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.Add yourFavicon,which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .pngAdd yourHome Screen Iconwhich will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.Add yourFeatured Imagewhich is the image used to show your space on map.proximity.space and shouldn’t be your logo.Add yourWave Background Imagewhich shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.ColorsDrag the cursor around the color box, or type in the HEX color code in the field box for thePrimary Colorand theSecondary Color.This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.

- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.

- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
- Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.

Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
- Wifi Information: This is displayed on the homepage. Enter a Welcome Message to users that they'll see upon logging in as well as your Wifi network/password if you want that displayed.
MY 1.5.22
ER 7.19.21 -
Updated by Emma Reimer, Aug 20, 2021 at 8:56am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
- Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.
Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
- Wifi Information: This is displayed on the homepage. Enter a Welcome Message to users that they'll see upon logging in as well as your Wifi network/password if you want that displayed.
ER 7.19.21
- Add your branded images.
-
Updated by Emma Reimer, Aug 20, 2021 at 8:50am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
Drag the cursor around the color box, or type in the HEX color code in the field box for thePrimary Colorand theSecondary Color.This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
- Underline Links: If you choose a color, that's close to black links may no longer stand out when you hover over them. You can check this box to underline the links as users hover over them.
Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
ER 7.19.21
- Add your branded images.
-
Updated by Emma Reimer, Aug 20, 2021 at 8:46am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Gradient: To use the gradient tool, press the (x) on all of the points on the gradient. Then you can create your own gradient by selecting new points on the gradient scale.
Content Tab
Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
ER 7.19.21
- Add your branded images.
-
Updated by Emma Reimer, Jul 19, 2021 at 8:31am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
Branding Tab
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
Content Tab
Navigate to the Content tab.
From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:Add your branded images.- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.Colors- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
Navigate to the Content tab.- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
ER
3.18.217.19.21 - Add your branded images.
-
Updated by Emma Reimer, Mar 18, 2021 at 8:15am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
ER
9.10.203.18.21 -
Updated by Emma Reimer, Mar 18, 2021 at 8:15am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Welcome Message: Enter helpful information for new members such as where to sit and how to find help. This information will also show on the Proximity map as your Space Info.
- Wifi Network Name or SSID
- Check if the Network has a password
- If applicable, enter the Wifi Network Password
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your space's name and address, any specific verbiage that is state required, etc.
ER 9.10.20
-
Updated by Emma Reimer, Sep 10, 2020 at 4:37pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your
Namespace's name andAddressaddress, any specific verbiage that is state required, etc.
ER 9.10.20
-
Updated by Emma Reimer, Sep 10, 2020 at 4:28pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address and map, and hours on your site.
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your Name and Address, any specific verbiage that is state required, etc.
ER 9.10.20
-
Updated by Emma Reimer, Sep 10, 2020 at 4:27pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address
,and map, and hours on your site. - Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your Name and Address, any specific verbiage that is state required, etc.
-
Updated by Emma Reimer, Sep 10, 2020 at 4:26pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand and Content. Under the Branding tab:
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address, map, and hours on your site.
- Edit your site content.
- Edit your membership page title. This will display at the top of your membership page.
- Edit your membership page description. This will display below your membership page title.
- Edit your lead paragraph for login screen. This is displayed when a member clicks "Login."
- Edit your resource booking description. This is displayed when a member clicks "Book Now" to book a reservable resource.
- Edit your custom text for invoices. This is displayed at the top of each invoice. Use this space to display your Name and Address, any specific verbiage that is state required, etc.
-
Updated by Emma Reimer, Sep 10, 2020 at 4:15pm
BrandingBrand and Content -
Updated by Emma Reimer, Sep 10, 2020 at 4:15pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand and Content.
.Under the Branding tab: - Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your photo gallery. Add photos of your space to enable a more immersive experience for prospective members.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
Home Page- Upload a Hero Image. This is the background image that will appear at the top of your home page and shouldn’t be your logo.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Hero Image. The default says “You may have to work, but you don’t have to work alone”.
- Navigate to the Content tab.
- Write your Hero Text in the text box. This will be the headline on your home page that displays below your Photo Gallery. The default says “You may have to work, but you don’t have to work alone”.
- Choose to display address, map, and hours on your site.
- Edit your site content.
- From the dashboard, navigate to Settings > Brand and Content.
-
Updated by allison blevins, May 27, 2020 at 9:27am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand.
- Add your branded images.
- Add your Logo with a light background and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the image used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Home Page
- Upload a Hero Image. This is the background image that will appear at the top of your home page and shouldn’t be your logo.
- Write your Hero Text in the text box. This will be the headline on your home page that displays
on top ofbelow your Hero Image. The default says “You may have to work, but you don’t have to work alone”.
-
Updated by Unknown, Mar 30, 2020 at 2:46pm
10 -
Updated by Tracy Wesley, Jun 11, 2019 at 10:21am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand.
- Add your branded images.
- Add your Logo with a light background
,and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work. - Add your Favicon, which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the
iconimage used to show your space on map.proximity.space and shouldn’t be your logo. - Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your Logo with a light background
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Home Page
- Upload a Hero Image. This is the background image that will appear
onat the top of your home page and shouldn’t be your logo. - Write your Hero Text in the text box. This will be the headline on your home page that displays on top of your Hero Image. The default says “You may have to work, but you don’t have to work alone
!”.
- Upload a Hero Image. This is the background image that will appear
-
Updated by Christina Felt, Jun 05, 2019 at 10:08am
21 -
Updated by Christina Felt, Jun 05, 2019 at 10:08am
*ProxManual*Branding -
Updated by Christina Felt, Jun 05, 2019 at 10:08am
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to
Settings > BrandSettings > Brand. - Add your branded images.
- Add your Logo with a light background, and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent background will work.
- Add your Favicon which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the icon used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Home Page
- Upload a Hero Image. This is the background image that will appear on your home page and shouldn’t be your logo.
- Write your Hero Text in the text box. This will be the headline on your home page. The default says “You may have to work but you don’t have to work alone!”
- From the dashboard, navigate to
-
Updated by Christina Felt, May 31, 2019 at 1:09pm
Customize the Proximity Platform to fit your brand by adding your logos, colors and images.
- From the dashboard, navigate to Settings > Brand.
- Add your branded images.
- Add your Logo with a light background, and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent
backroundbackground will work. - Add your Favicon which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the icon used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Add your Logo with a light background, and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Home Page
- Upload a Hero Image. This is the background image that will appear on your home page and shouldn’t be your logo.
- Write your Hero Text in the text box. This will be the headline on your home page. The default says “You may have to work but you don’t have to work alone!”
-
Updated by Christina Felt, May 31, 2019 at 1:08pm
Customize the Proximity Platform to fit your brand by adding your logos, colors andimages.Customize the Proximity Platform to fit your brand by adding your logos, colors and images.- From the dashboard, navigate to Settings > Brand.
- Add your branded images.
- Add your Logo with a light background, and dark background. If you don’t have a logo with a dark background, a .PNG with a transparent backround will work.
- Add your Favicon which is the icon that is shown in a web browser tab. Your Favicon should be 32x32px and either a .gif or .png
- Add your Home Screen Icon which will appear in the upper left corner of the Proximity Platform. It is also used when a member saves their keys to their phone. Usually this is your logo.
- Add your Featured Image which is the icon used to show your space on map.proximity.space and shouldn’t be your logo.
- Add your Wave Background Image which shows up as the background on Proximity Wave and shouldn’t be your logo. The default image is a textured black image.
- Colors
- Drag the cursor around the color box, or type in the HEX color code in the field box for the Primary Color and the Secondary Color.
- This is the color theme that will be used throughout the software and displayed on your home page. Pick awesome and complimentary colors!
- Home Page
- Upload a Hero Image. This is the background image that will appear on your home page and shouldn’t be your logo.
- Write your Hero Text in the text box. This will be the headline on your home page. The default says “You may have to work but you don’t have to work alone!”
-
Created by Christina Felt, May 31, 2019 at 1:07pm